MOBA类匹配交互界面设计
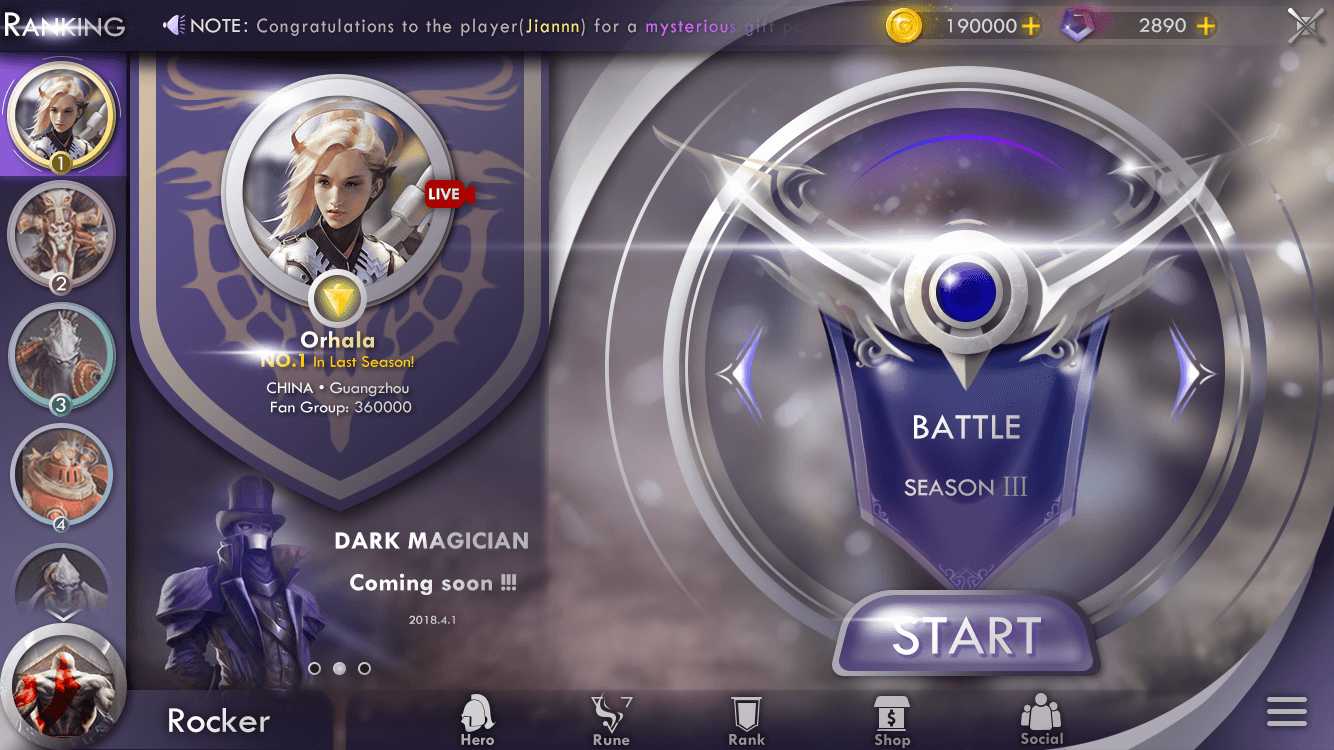
 界面设计-匹配界面交互图
界面设计-匹配界面交互图(可在右栏目录直接跳转)
从现在开始我要为每次练习或作品绘制统计时间,并不是单纯地只为追求速度,而是给自己提个醒,拖延症(也许是迷之自信)要适而可止!
这次又赶deadline了,两周的时间竟被我拖到最后两天!惭愧。
搜集素材及思路学习1天,风格定稿1天,完成绘制6~7hr。
我本身对本次的绘制精度是不满意的,细看的话会发现高光滥用,字体无纹理,玻璃材质没完善等一系列问题。自己反思了一下,时间紧迫是其中一个原因,另外自己也还没有习得套路化的绘制技能(不可能的,套路化的东西虽好,但也可以是一条栓人的锁链)。
本次设计要点分析:
1.过渡和引导
如果UI给出的界面框架含多个功能模块(两到三个面板集合在一起的),如上图,玩家排行信息+排位赛选择界面。这种情况就不可避免的要在一块屏幕上划分区域了。划分区域容易给人直来直去的框架感,所以我认为需要做些过渡化的设计,来使多个板块自然的融合在一起。
基础一点的就单纯做一个颜色设计和材质上的过渡,高级一点的除了在视觉过渡方面还在逻辑层面上也实现引导。
2.指示性标示
游戏界面一般包含多个小功能,所以指示性的东西我们就一定要做到位。
根据我目前的认识,指示性层面需要注意的要点有如下几个方面:
——选中状态(可采用边框特殊处理,打光,或是颜色标示)
——切换指示(可采用排列的小圆圈dots标示)
——滚动指示(可在滚动栏末端采用虚化或是在表面增加阴影表示,不过这种方案需要配合一个滑动图标,另外也可以加一个ScrollBar)
——消息通知(一般采用dot指示即可)
——可点击交互指示(通常给它加个光效,经动效处理后可明可暗,以吸引人的注意力)
最后一个总结:多看多听多观察,还是要成为一个习惯才好。
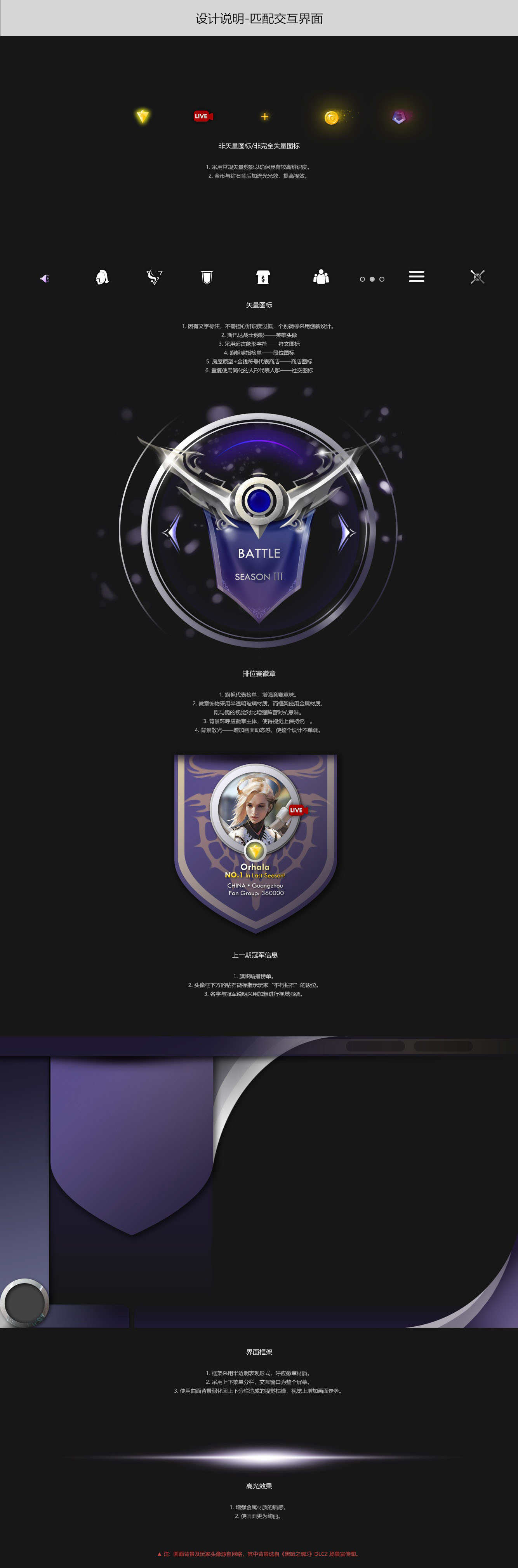
设计说明
▲如需查看大图,请右键并选择“在新标签页中打开图片”

▲ 此为个人作品,未经博主许可,请勿擅自挪用!